
The argument to either method can be a constant such as: ComponentOrientation.RIGHT_TO_LEFT, or it can be a call to the ComponentOrientation method getOrientation(Locale). To set a container's orientation, you can use either the Component-defined method setComponentOrientation or, to set the orientation on the container's children as well, appl圜omponentOrientation. The componentOrientation property provides a way of indicating that a particular component should use something different from the default left-to-right, top-to-bottom orientation. Empty borders No matter what the layout manager, you can affect the apparent amount of space between components by adding empty borders to components, such as panels and labels. Often, you use invisible components in containers controlled by BoxLayout. Invisible components You can create lightweight components that perform no painting, but that can take up space in the GUI.

Some let you specify the amount of space between components. Three factors influence the amount of space between visible components in a container: The layout manager Some layout managers automatically put space between components others don't. Although most layout managers ignore alignment hints, BoxLayout honors them.

You set alignment hints either by invoking the component's setAlignmentX and setAlignmentY methods, or by overriding the component's getAlignmentX and getAlignmentY methods. Here is an example of making a component's maximum size unlimited: tMaximumSize( new Dimension(Integer.MAX_VALUE, Integer.MAX_VALUE)) Many layout managers don't pay attention to a component's requested maximum size. Or you can create a subclass of the component that overrides the appropriate getter methods - getMinimumSize, getPreferredSize, and getMaximumSize. setMinimumSize, setPreferredSize, and setMaximumSize. Specifying one or more of the minimum, preferred, and maximum sizes of the component. For example, BorderLayout requires that you specify the area to which the component should be added pane.add(aComponent, BorderLayout.PAGE_START) When you add components to a panel or content pane, the arguments you specify to the add method depend on the layout manager that the panel or content pane is using. Container contentPane = frame.getContentPane() tLayout(new FlowLayout()) JPanel panel = new JPanel(new BorderLayout()) After a container has been created, you can set its layout manager using the setLayout method. To set a panel's layout manager using the JPanel constructor.
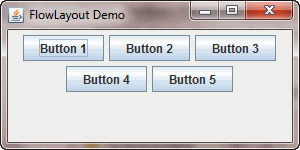
#SET THE LAYOUT MANAGER TO USE THE DEFAULT FLOWLAYOUT FREE#
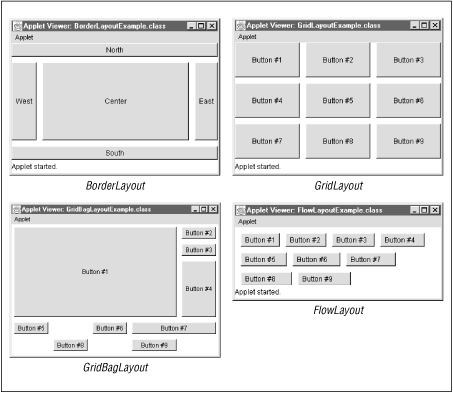
If you don't like the default layout manager that a panel or content pane uses, you're free to change it to a different one. Content panes use BorderLayout by default. Each JPanel object is initialized to use a FlowLayout, unless you specify differently when creating the JPanel. The only containers whose layout managers you need to worry about are JPanels and content panes. For example, you might define that the left edge of one component is a certain distance (which can be dynamically calculated) from the right edge of a second component. It lets you specify precise relationships between the edges of components under its control. Setting the Layout Manager Adding Components to a Container Providing Size and Alignment Hints Putting Space Between Components Setting the Container's Orientationġ4 SpringLayout SpringLayout is a flexible layout manager designed for use by GUI builders. The rows in the grid can have different heights, and grid columns can have different widths.ġ1 GridLayout GridLayout simply makes a bunch of components equal in size and displays them in the requested number of rows and columnsġ3 Using Layout Managers A layout manager is an object that implements the LayoutManager interface and determines the size and position of the components within a container. It aligns components by placing them within a grid of cells, allowing some components to span more than one cell.

It simply lays out components in a single row, starting a new row if its container isn't sufficiently wide.ġ0 GridBagLayout GridBagLayout is a sophisticated, flexible layout manager. A CardLayout is often controlled by a combo box, with the state of the combo box determining which panel (group of components) the CardLayout displays.ħ FlowLayout FlowLayout is the default layout manager for every JPanel. It respects the components' requested maximum sizes and also lets you align componentsĦ CardLayout The CardLayout class lets you implement an area that contains different components at different times. (Previously NORTH, SOUTH, EAST, WEST and CENTER)ĥ BoxLayout The BoxLayout class puts components in a single row or column. These areas are specified by the BorderLayout constants PAGE_START, PAGE_END, LINE_START, LINE_END, and CENTER.

2 Layout Managers BorderLayout BoxLayout CardLayout FlowLayoutģ BorderLayout a BorderLayout has five areas.


 0 kommentar(er)
0 kommentar(er)
